User experience is paramount to the success of any online platform. As an app developer or website owner, you understand the importance of captivating your audience and keeping them engaged. However, achieving this goal can be challenging, especially with the abundance of static and monotonous designs saturating the market. This is where motion design comes into play as a game-changer for enhancing user engagement and interaction.
At Vibrant-Info, we recognize the significance of delivering exceptional user experiences through innovative design solutions. One such solution that we highly recommend doubling down on is motion design. In this article, we’ll delve into the benefits of incorporating motion design into your app or website, along with real-life examples of its effectiveness.
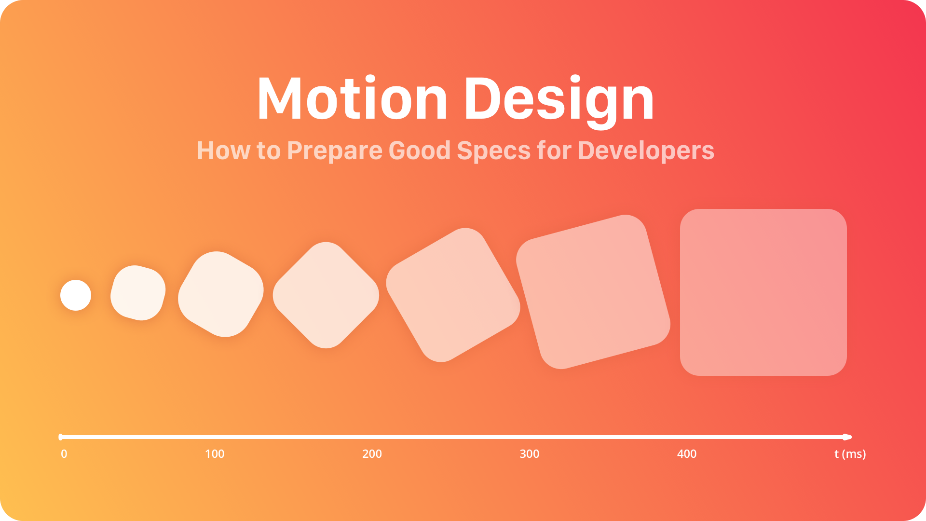
Motion design, often referred to as animation or dynamic graphics, involves the use of movement to enhance user interaction and visual appeal within an application. Unlike static designs, motion design adds a layer of interactivity and dynamism, making the user experience more immersive and compelling.

At the forefront of this trend is vibrant-info, a leading provider of innovative app development solutions. By embracing motion design principles, vibrant-info has revolutionized the app landscape, creating captivating and user-centric experiences that resonate with audiences worldwide.
Your app users might get impatient with complex and steady designs that facilitate no engagement. To resolve this, one solution is Motion Design. The idea is to “grab down” your user’s attention. Motion design icons help with interactivity, engagement, animated scrolling, and macro interaction. For instance, the UI/UX experts at refined motion design features in Domino’s app, leading to an increased conversion rate of 23%. Motion design features in apps also save your user’s time and direct them to a remarkable experience.
Why Motion Design Matters

Your app users might get impatient with complex and steady designs that facilitate no engagement. To resolve this, one solution is Motion Design. The idea is to “grab down” your user’s attention. Motion design icons help with interactivity, engagement, animated scrolling, and macro interaction. Motion design features in apps also save your user’s time and direct them to a remarkable experience.
Benefits of Motion Design in App Development:
- Enhanced Engagement: Motion design elements, such as animated icons, transitions, and micro-interactions, create a dynamic and immersive user experience. By incorporating motion into your app’s design, you can capture users’ attention, encourage exploration, and increase overall engagement.

- Improved Usability: Motion design can serve as a visual cue to guide users through different parts of the app and communicate functionality more effectively. For example, animated transitions can indicate changes in navigation or signify the completion of a task, making the app more intuitive and user-friendly.
- Brand Differentiation: Motion design offers a unique opportunity to express your brand’s personality and values through interactive and visually appealing animations. By incorporating brand-specific motion elements, you can distinguish your app from competitors and leave a lasting impression on users.
- Seamless Interactions: Motion design can enhance the fluidity and responsiveness of user interactions within the app. Smooth transitions, animated feedback, and intuitive gestures create a seamless user experience that feels natural and intuitive.
- Increased Retention: Engaging and delightful motion design can contribute to positive user experiences, leading to higher user satisfaction and retention rates. When users enjoy interacting with your app, they are more likely to return and recommend it to others.
Best Practices for Implementing Motion Design:
- Purposeful Animation: Ensure that motion design elements serve a specific purpose and enhance the user experience rather than being purely decorative. Use animation to provide feedback, indicate functionality, or guide users through tasks.
- Optimize Performance: Balance creativity with performance optimization to ensure that motion design does not compromise app speed or responsiveness. Minimize unnecessary animations and prioritize smooth transitions to maintain a seamless user experience.
- Consistent Design Language: Maintain consistency in motion design across different parts of the app to create a cohesive and unified user experience. Use consistent timing, easing curves, and visual styles to reinforce your app’s branding and design principles.
- User Feedback and Testing: Gather feedback from users through usability testing and iterate on motion design elements based on their preferences and behavior. Monitor user interactions and analytics data to identify areas for improvement and refinement.
- Accessibility Considerations: Ensure that motion design does not create barriers for users with disabilities or impairments. Provide alternative methods for accessing content or functionality, such as static visual cues or text labels, to accommodate all users.
Examples of Effective Motion Design on www.vibrant-info.com:
- Animated Onboarding: Use motion design to create an engaging onboarding experience that introduces users to key features and functionality of the app. Animated tutorials, walkthroughs, and tooltips can help users quickly understand how to navigate the app and accomplish their goals.
- Interactive Navigation: Implement motion design elements to enhance navigation and make it more intuitive for users to explore different sections of the app. Animated menus, tabs, and buttons can provide visual feedback and guide users to relevant content or actions.

- Feedback and Confirmation: Utilize motion design to provide feedback and confirmation for user actions, such as button presses, form submissions, or successful transactions. Animated transitions, loading indicators, and confirmation messages can reassure users and enhance their sense of control and accomplishment.
- Visual Storytelling: Tell a compelling story through motion design by using animated illustrations, graphics, and typography. Visual narratives can captivate users’ attention, communicate complex concepts, and evoke emotional responses, enhancing the overall user experience.
- Gamification Elements: Incorporate gamification elements into your app through motion design to incentivize user engagement and drive behavior. Animated rewards, progress indicators, and interactive challenges can make using the app more enjoyable and encourage users to return regularly.
Motion design is a powerful tool for doubling down on engagement and elevating the user experience on vibrant-info. By leveraging motion design principles and best practices, app developers and designers can create immersive, intuitive, and visually stunning experiences that captivate users and leave a lasting impression. Embrace the potential of motion design to transform your app into a vibrant and dynamic digital destination.
Ready to take your app to the next level? Consider partnering with a design agency experienced in crafting compelling motion design experiences. We can help you leverage the power of animation to create an app that truly stands out in the crowded mobile marketplace.
Contact us here: info@vibrant-info.com